前言
业务场景:为了实现远程监测桥梁、大楼、信号塔等建筑物的震动、倾斜,在建筑物上安装传感器和 DTU(data transfer unit),DTU 将传感器的数据发送到指定服务器,服务器对数据进行解析、存储。客户端只要通过浏览器访问服务器的 WEB 服务器,就可以获取到建筑物的数据,实现远程监测。
关于服务器,对比了多家云平台,综合价格、易用性、资料量等各方面因素,选择了阿里云,而且前一段时间阿里云做活动,赠送了我 6 个月的云服务器,体验下来确实不错。
前期先使用本地主机作为服务器,后期系统开发完成再搬运到阿里云服务器。
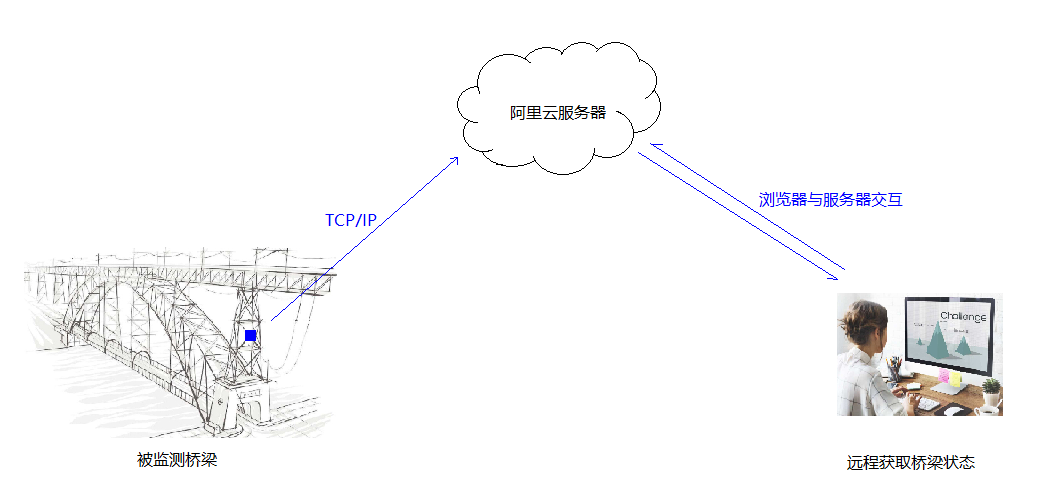
远程数据采集系统业务流程示意图:

备注:
1,桥梁上的蓝色方块表示监测点,安装着传感器和 DTU
传感器包括倾角传感器、温度传感器等,传感器将数据通过 RS485 总线传输给 DTU。
DTU 将传感器发送过来的数据根据预先配置的 IP、端口,传输至云端服务器。
2,阿里云服务器包括:数据接收、处理后台、web服务器、数据库
开发流程
一、Web 开发本地开发环境搭建
工具:Wampserver、Notepad++
1,Wampserver 它集成 Apache、Mysql、PHP 的安装软件于一身,只要根据安装向导简单几步就能快速低搭建起 Web 开发环境。
注意:Wampserver 在安装的时候,可能会弹出 “无法启动此程序,因为计算机中丢失 VCRUNTIME140.dll。尝试重新安装该程序以解决问题” 这样的警告,这个时候要先安装 vc_redist.x86 或者 vc_redist.x64,然后重新安装 Wampserver 即可。


正确安装的 Wampserver 呈现绿色。打开 localhost,出现 wampserver 主页即安装成功。

2,Notepad++ 是一款小巧的文本编辑器,功能强大,使用方便,以后的 HTML、PHP、CSS 等都用这个编辑器编辑
二、远程数据采集系统 前端开发
工具:Wampserver、Notepad++
语言或框架:ThinkPHP、H-ui.admin、PHP、HTML、CSS、Bootstrap、JavaScript、AJAX、jQuery、SQL
框架结合环境,边开发边看效果
ThinkPHP 是一个学习曲线平缓的前端框架,相比较 YII 等要容易上手很多。H-ui.admin 是用 H-ui 前端框架开发的轻量级网站后台模版,采用源生html语言,完全免费,简单灵活,兼容性好。其他的都是前端开发必备语言技能,可以在 菜鸟教程网站 逐个学习。
根据以上内容,开发了一个简单的网站,用户登录网站,查看账户下的所有的地图位置、状态、数据表、数据趋势图等信息,数据可以下载到用户本地进一步分析。如果需要更多的功能,比如超阈值警报、监测现场配图等,就需要一个强大的前端团队了,高大上的网站不是简单几天就开发出来的,里面还有艺术设计、用户体验等一系列内容呢。前端开发的时候,还涉及到数据库的设计,一个好的数据库设计模式,各种开发效率都提高了。这里使用 MySQL 数据库。
三、远程数据采集系统 后端开发
工具:Visual studio 2010、网络串口调试助手(用来模拟数据)
语言:C#、SQL
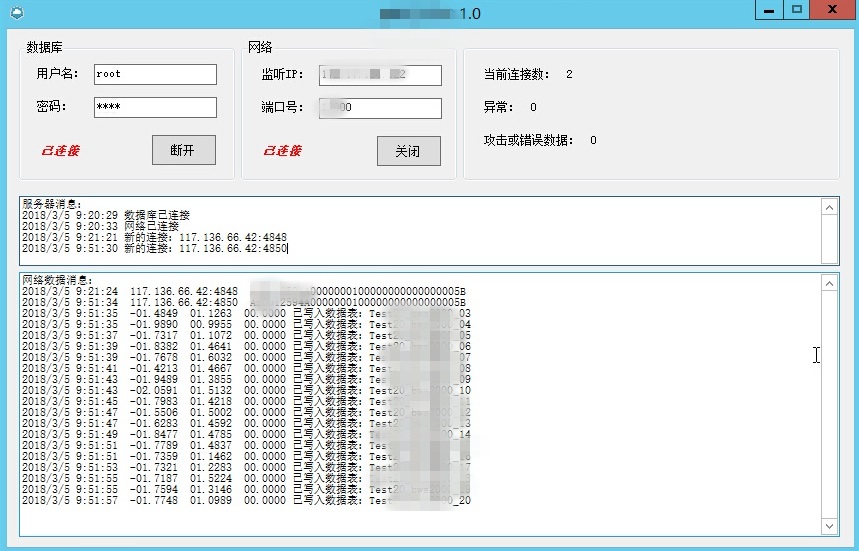
后端采用 C# 语言编写了个 winform 程序,个程序对端口进行监听,然后对监听到的数据进行筛选、解析、插入数据库相应的位置。主要的 “知识点” 是 Socket 通信、多线程、操作数据库。

四、业务在本地进行测试
工具:花生壳软件
该系统本地测试的关键就是网络回路要打通,因为我的主机是没有公网 IP 的,所以外网想直接给我的主机发数据是不现实的,关于网络层原理请访问 百度百科 网络七层协议 进行了解。
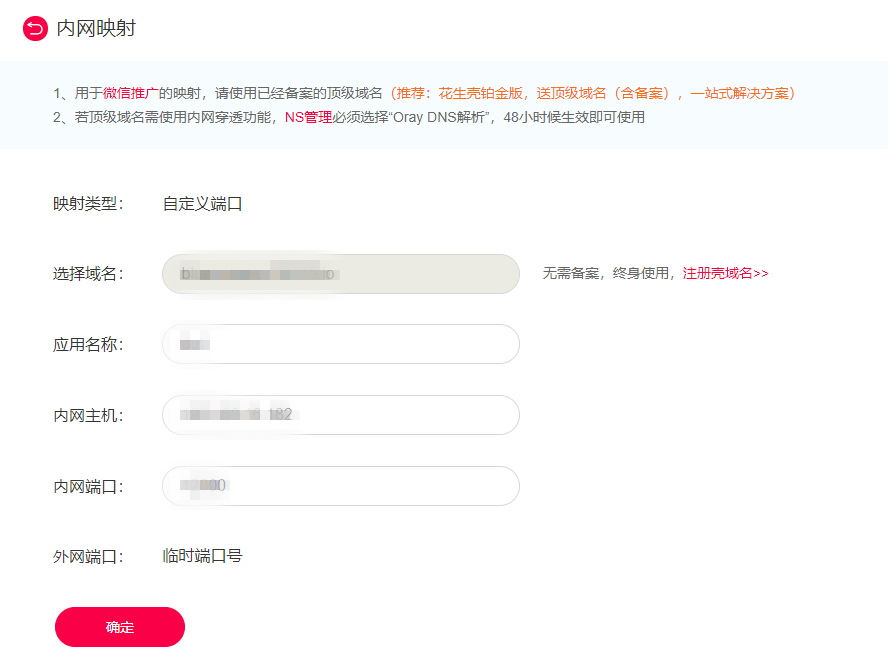
花生壳软件的作用就是实现 “内网穿透”,先安装、注册,然后在本地电脑运行,根据花生壳软件打开网站,配置好映射信息,花生壳就能把网络数据 “映射” 到我的主机。

选择域名:注册的时候 5 块钱就可以购买一个二级域名,填写那个就行。以后可以用这个域名访问被映射的主机
应用名称:起个名字即可
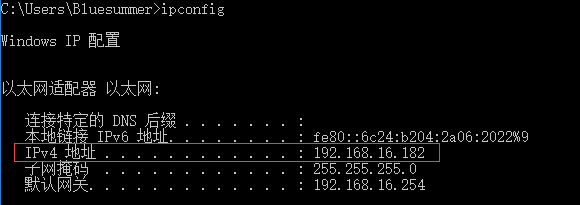
内网主机:填写本机 ipv4 ,在 cmd 里使用 ipconfig 命令查

内网端口:找一个大一点的端口,避免端口冲突,比如 12000
配置好映射后,花生壳软件会给我们该映射的外网 IP 和临时端口号,这个 IP 和端口号就是 DTU 发出数据的目标网络地址。完成以上步骤,整个网络线路就打通了。
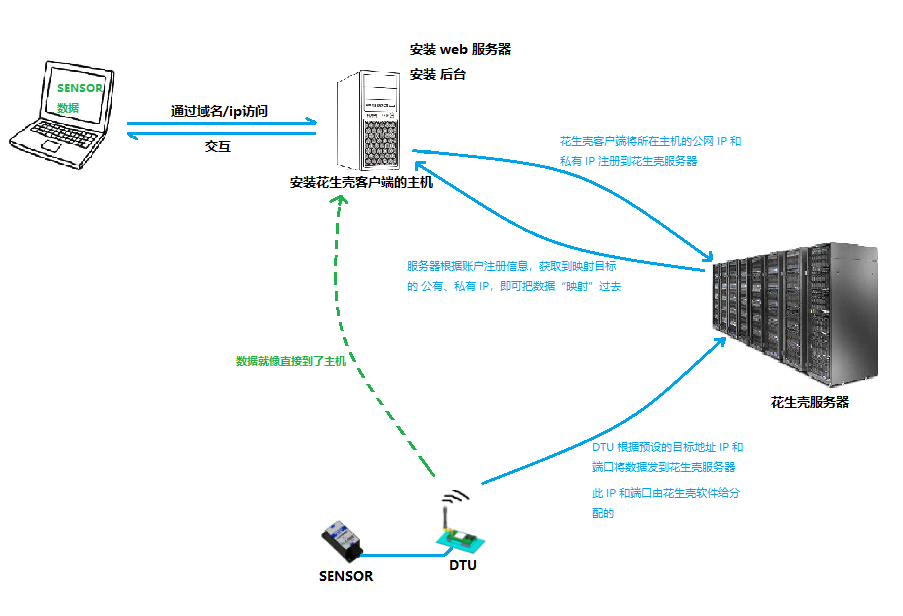
关于花生壳软件的工作原理,我的理解如下图所示:

1,花生壳客户端将所在主机的公网 IP 和私有 IP 注册到花生壳服务器
2,服务器根据账户注册信息,获取到映射目标的公有、私有 IP ,即可把数据 “映射” 过去。
3,DTU 根据预设的目标 IP 和端口将数据发送到花生壳的服务器,此 IP 和端口由花生壳软件给分配的。
4,数据就像直接到了主机。
如果主机的花生壳掉线了或者没有打开,则数据走不通,进一步验证了我的理解哈哈 ^_^
本地测试没有问题,DTU 的数据也上来了,WEB 服务器也跑起来了,客户端远程访问都没有问题。
五、移植至阿里云
1,配置阿里云服务器
阿里云服务器的根据需要选择规格、操作系统等即可,直观简单。配置好就可以远程连接了,第一次使用,服务器里面就是一个刚安装好的操作系统。
2,云服务器环境搭建
第一部分是 WEB 服务器架设,步骤和在本地架设 WEB 服务器一模一样,唯一的差别的是,架设好 WEB 服务器后,测试访问的时候会遇到 “You don’t have permission to access/on this server”,这时候,要修改一下 Wampserver 里 Apache 的配置文件:
修改 https.conf(C:\wamp\bin\apache\apache2.4.23\conf\httpsd-vhosts.conf)
<Directory /> //大概两百四十行左右
AllowOverride none
Require all granted
Allow from all
</Directory>
修改 https-vhosts.conf(C:\wamp\bin\apache\apache2.4.23\conf\extra\httpsd.conf)
<Directory "c:/wamp/www/BC/">
Option +Indexes + Includes + FollowSymLinks + MultiViews
AllowOverride All
#Require local //加井号把这句话注释掉
</Directory>
如果外网还是不能访问,请检查操作系统防火墙规则: 关闭防火墙 防火墙->入站规则->新建规则->80,然后选择端口->端口 80 ->下一步.... 创建完成,重新打开防火墙即可
第二部分是后台程序运行,后台程序要监听的端口必须打开,这个不是在服务器的操作系统里进行操作,是在阿里云控制台进行操作。
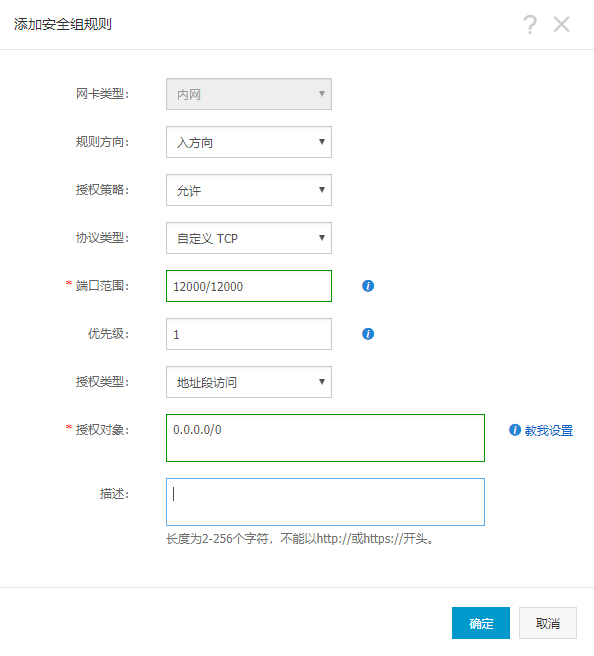
操作步骤 云服务器ECS->网络和安全->安全组->配置规则->添加安全组规则->
这样后台程序才能成功的监听端口 12000,就可以收到 DTU 往这个端口发的数据。
3,文件移植
这一步就是把本地服务器的 网站、程序、应用软件安装包等拷贝到云服务器里,我的办法是在云服务器安装 TeamViewer,使用 TeamViewer 里的文件传输功能,将文件都搬到了云服务器。
4,整体测试
在云服务器整体测试的时候,实际比在本地测试还要简单一点,因为云服务器是有公网 IP 的,不需要做 “内网穿透”,DTU 和客户端都是直接与云服务器进行交互。
六、试运行
后记
这篇就是传说中的流水账哈哈,实际在开发的过程中,遇到了各种各样的问题,有小的有大的,通过请教同事、朋友、百度,或者问题被解决或者我被问题妥协,Anyway,系统成功运行,基本功能都ok。以后还是最好边开发,边记录。